Translucia UI/UX Design
Two Bulls/Dept. • 2022 • Figma
Trying to convey what our UX team did on Translucia in a single web page seems like a fool’s errand. The project had enormous scope: a meta verse product (remember them!?), developed in the newly released Unreal Engine 5, incorporating mixed reality, virtual reality, a mobile product, options for live streaming content, and sales of both NFTs and real products. My head was spinning with questions almost every day working on this project - and so the difficult question is “how do I show this work meaningfully?”. Our work on Translucia was cancelled after delivering our first playable prototype. Here’s a grab bag of some my work (as Senior UX Designer) that went into that deliverable.
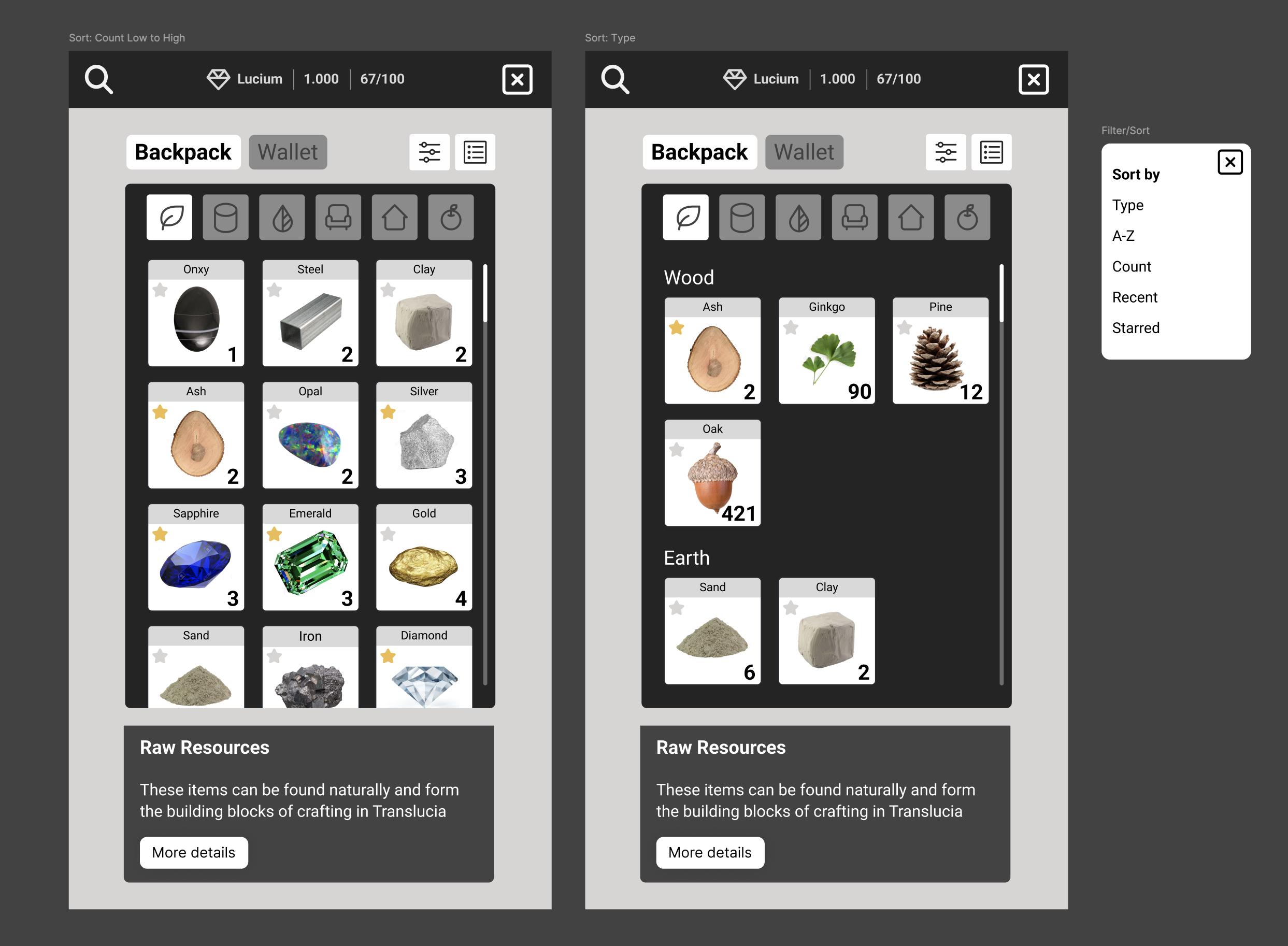
Inventory UX: Mobile Viewport • A key concept of this… “game”…(?) was the mechanic of collecting Resources in the wilderness and bringing them back to Plots to create and furnish Buildings (see below). Inventory management was clearly an important factor then, so an early priority for me was building an interface to stress test the amount of “stuff” a user might hoard. In the above example, you can see Natural Resources, Building Materials, Furnishings and more, as well as an early idea for a filtered-by-kind view.
Inventory UX: Desktop Viewport • Designed in parallel to the mobile experience was a fully fledged PC and/or console version of Translucia. This wireframe shows the initial design for the system, and notably includes the ‘Item Card’: an element that would display critical information like a Resources’s category, value and usage.
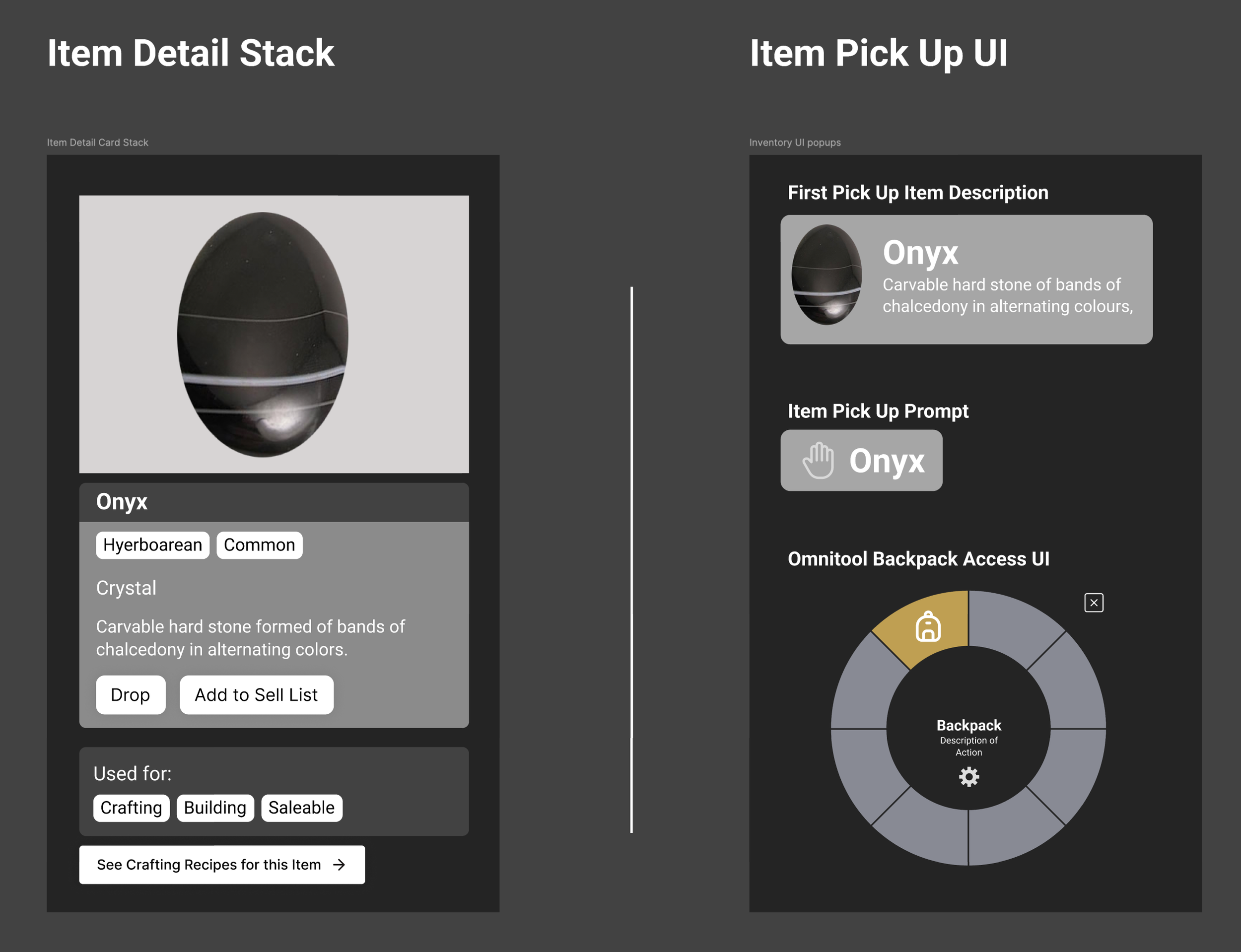
Inventory UX: Item Card and UI Popups • A slightly more fleshed out version of this card with some placeholder content inserted, and some very work-in-progress UI for picking up Resources (and other collectables) in the game world.
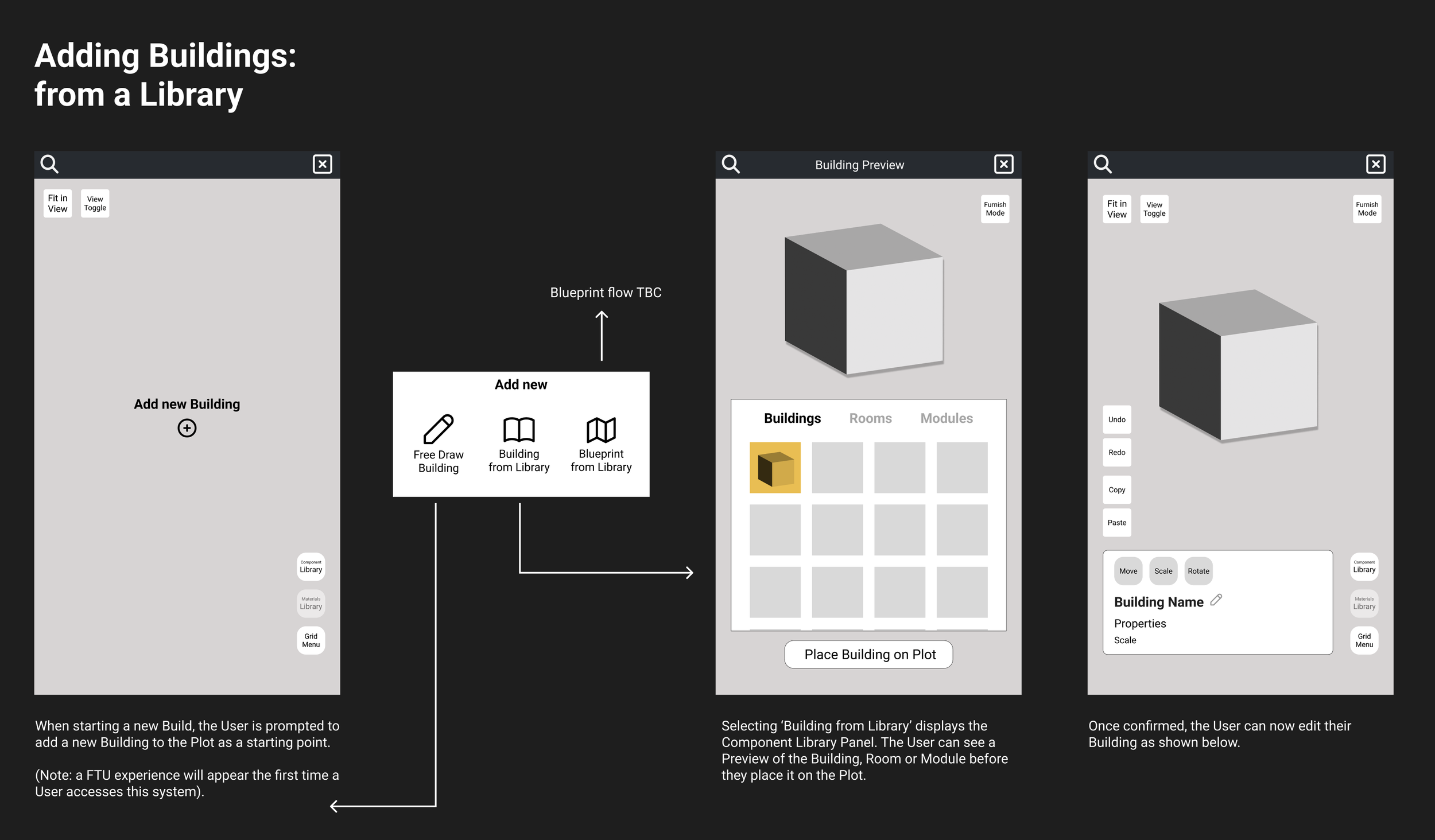
Building UX: Adding Buildings • One key concept within Translucia was a SIMs-style customisation approach to buildings and structures. The plan was to be able to create both stores and homes, out of both prefabricated parts (Libraries and Blueprints) and utilising a ‘free form’ drawing tool. At this stage we were primarily focused on the mobile experience, so it fell to me to explore the challenge of completing 3D modelling tasks on a phone screen - something that many users may find tricky on a full size computer!
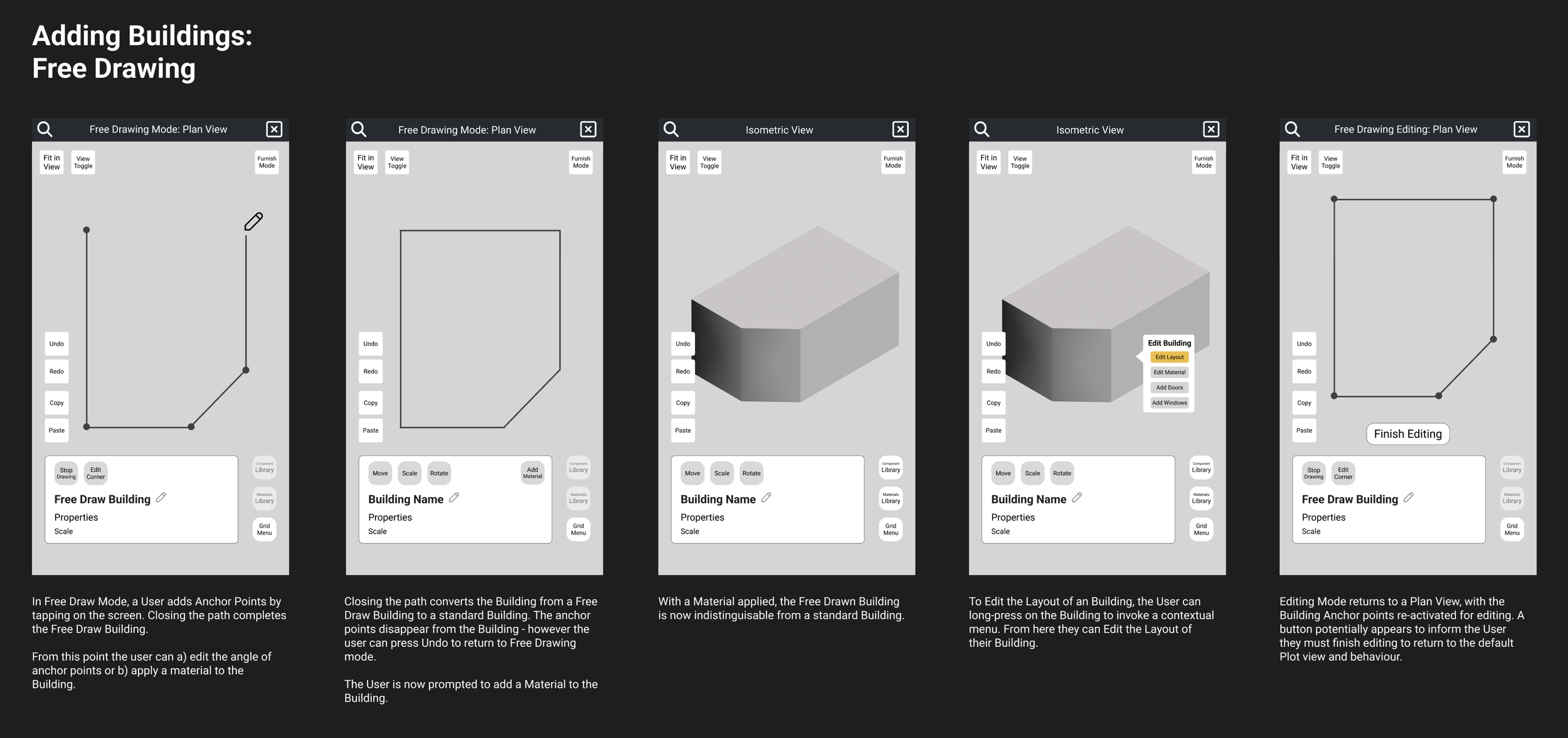
Building UX: Free Drawing • As mentioned above, one goal with this part of the product was to allow free-form drawing to create structures. I quickly decided the only way this would work sensibly would be to limit the drawing view to ‘top down’ while in this pen-tool inspired editing mode. The notes below the screen frames suggest ideas for richer editing options.
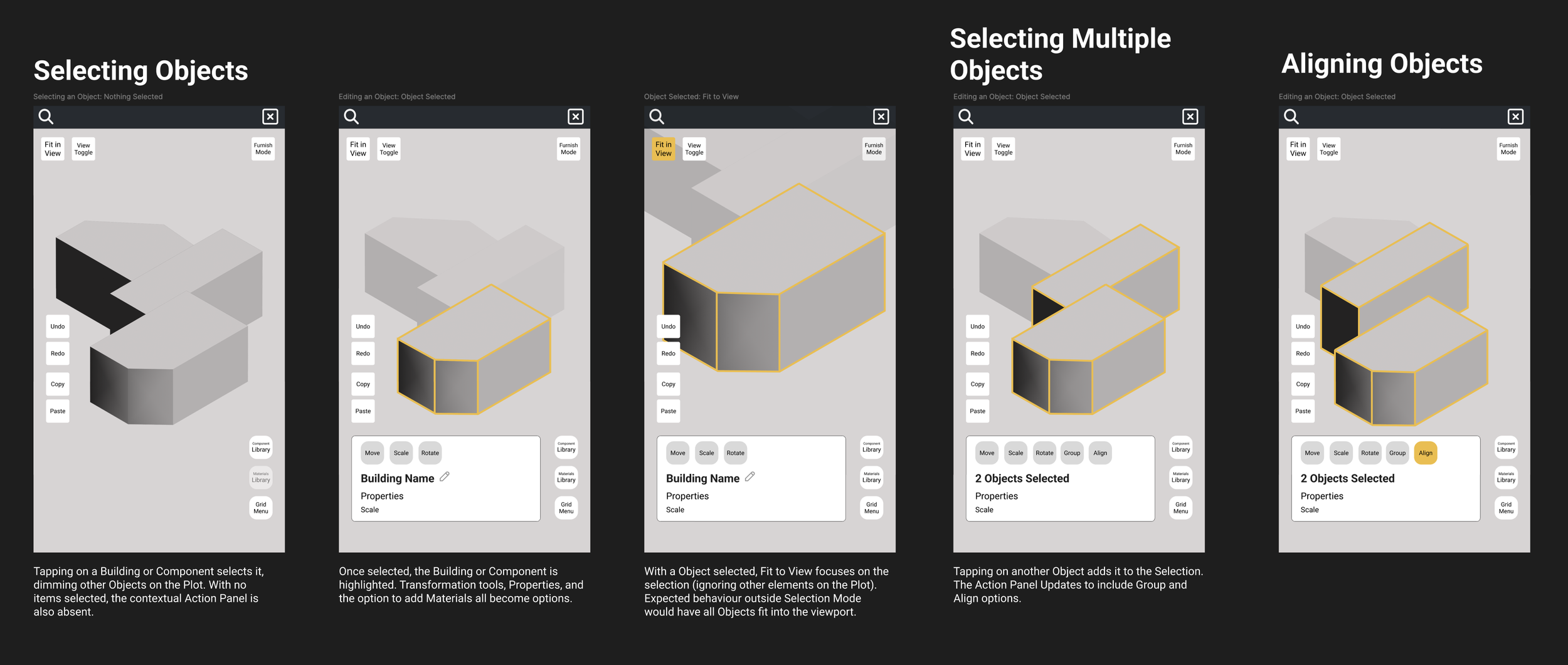
Building UX: Selecting Objects • To allow for richer construction options, the users would also need to be able to select and move objects they had created - and also potentially add “materials”: textures the user had either acquired in the game world, purchased or otherwise imported into Translucia.
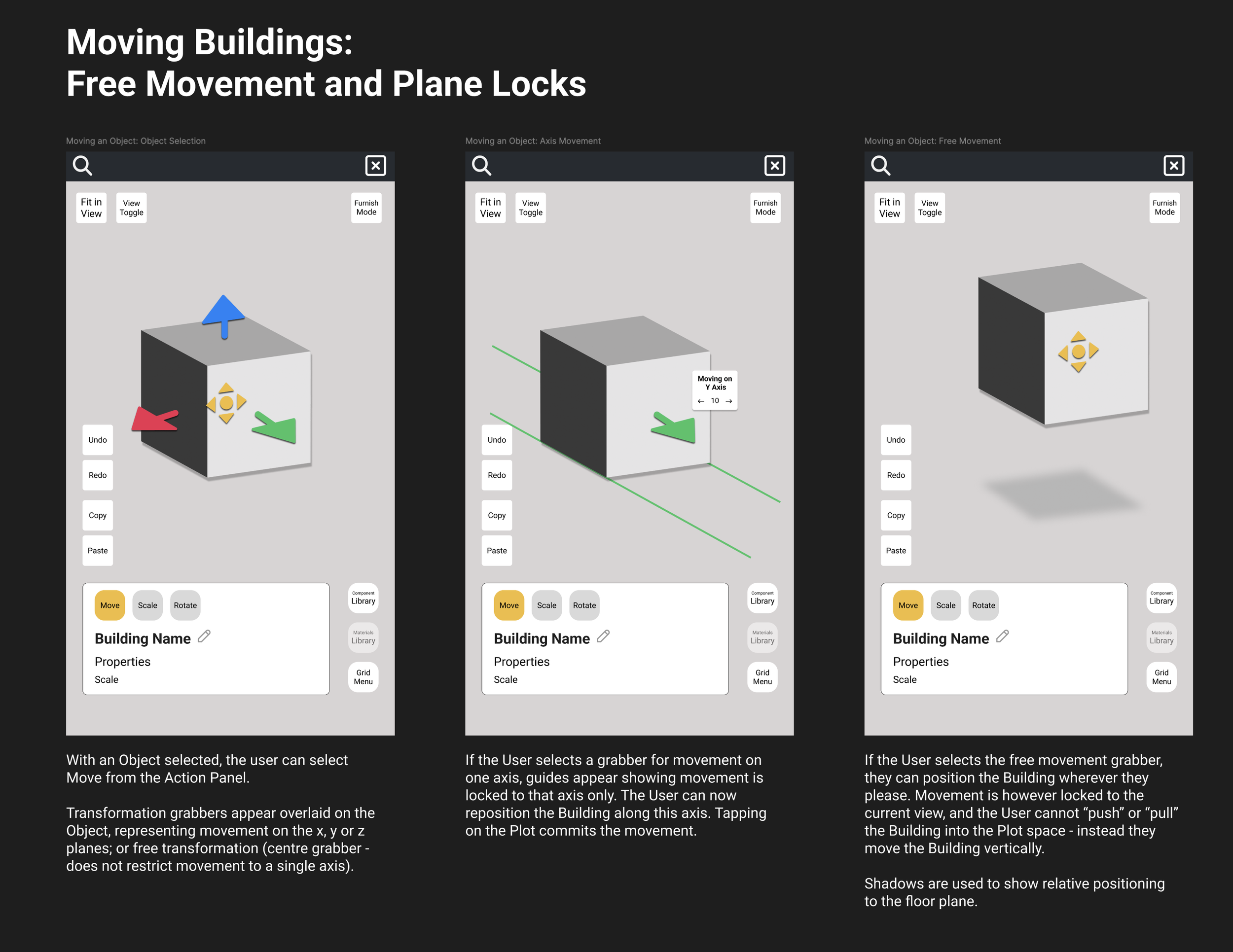
Building UX: Moving Objects • As structures existed on a 3D plane (on a “Plot” as our game designers named it) the user would require a fairly rich set of controls to position their creations. Looking at 3D modelling tools, I simplified these controls for a touch interface, adding a ‘plane lock’ to prevent unintended movements on other axis.
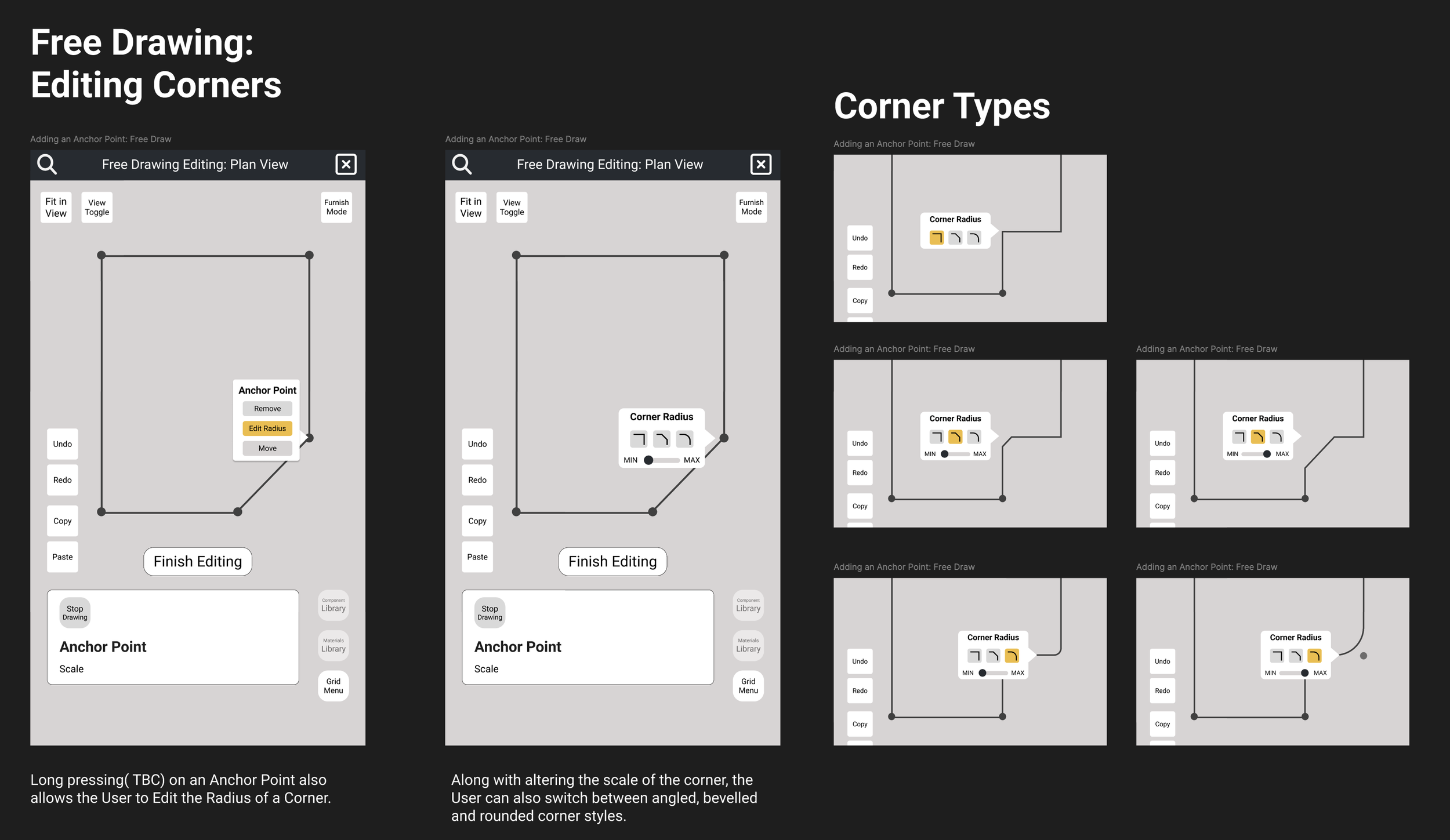
Building UX: Corners • Another feature I “borrowed” from art and design software was a corner widget, allowing the user opportunities to add more organic edges to their buildings.
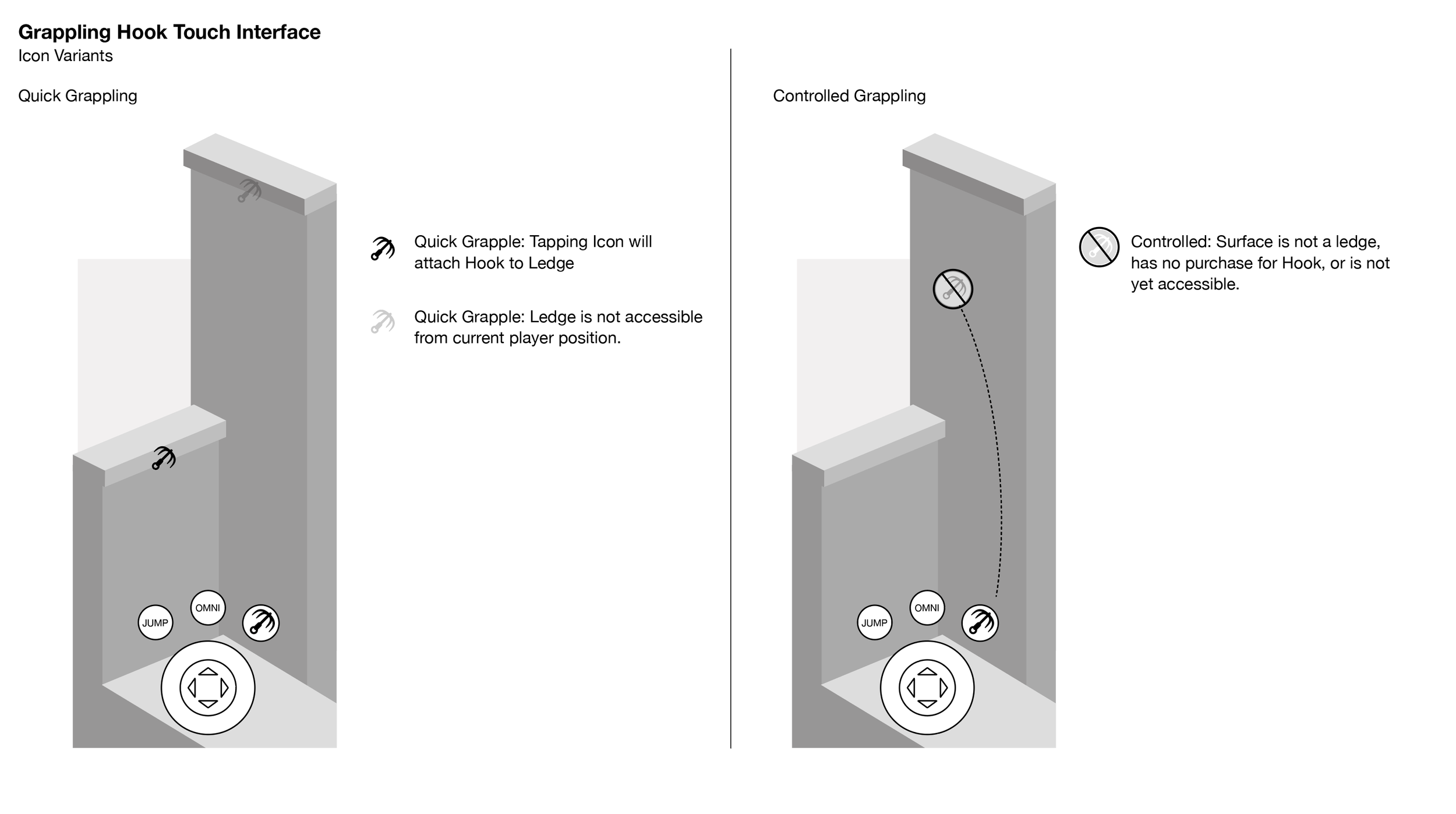
Gameplay UX: Grappling Hook • With the focus on the mobile experience (and a strong push for ‘one handed play’), an area I was heavily involved overlapped into player actions. One early gameplay test involved a ‘grappling hook’ mechanic for ascending to areas too high to jump to. The above flow begins to outline the user selecting the tool from their menu, and either ‘quick grappling’ by tapping an icon, or ‘controlled grappling’ by placing the hook icon themselves.
Gameplay UX: Grappling Hook • Another page outlined the differences in icons and how these could be used to communicate whether the tool could be used in the play area.